|
1100
|
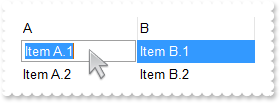
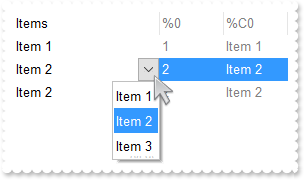
How can I advance to the next line, once the user presses the ENTER key

*** KeyDown event - Occurs when the user presses a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.Grid1
DEBUGOUT( "KeyCode Before:" )
DEBUGOUT( KeyCode )
KeyCode = .FormatABC("value = 13 ? 40 : value",KeyCode)
DEBUGOUT( "KeyCode After:" )
DEBUGOUT( KeyCode )
endwith
with thisform.Grid1
.BeginUpdate
with .Columns
with .Add("A").Editor
.Appearance = 4
.EditType = 1
endwith
with .Add("B").Editor
.Appearance = 4
.EditType = 1
endwith
endwith
with .Items
h0 = .AddItem("Item A.1")
.CellValue(h0,1) = "Item B.1"
h0 = .AddItem("Item A.2")
.CellValue(h0,1) = "Item B.2"
endwith
.EndUpdate
endwith
|
|
1099
|
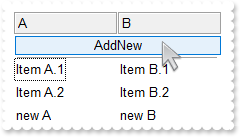
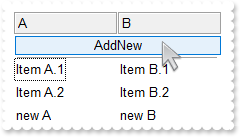
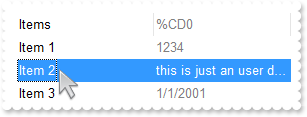
I am using AddNew to add new records, but I can not see them into the control

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
with .DataSource
.AddNew()
.Fields.Item("A").Value = "new A"
.Fields.Item("B").Value = "new B"
.Update()
endwith
endwith
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
rs = CreateObject("ADODB.Recordset")
with rs
.Fields.Append("A",8)
.Fields.Append("B",8)
.Open()
.AddNew()
.Fields.Item("A").Value = "Item A.1"
.Fields.Item("B").Value = "Item B.1"
.Update()
.AddNew()
.Fields.Item("A").Value = "Item A.2"
.Fields.Item("B").Value = "Item B.2"
.Update()
endwith
.DataSource = rs
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemDivider(h) = 0
.CellHasButton(h,0) = .T.
.CellValue(h,0) = "AddNew"
.CellHAlignment(h,0) = 1
endwith
.DetectAddNew = .T.
.DetectDelete = .T.
.EndUpdate
endwith
|
|
1098
|
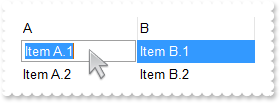
How can I create a new ADO recordset

with thisform.Grid1
.BeginUpdate
rs = CreateObject("ADODB.Recordset")
with rs
.Fields.Append("A",8)
.Fields.Append("B",8)
.Open()
.AddNew()
.Fields.Item("A").Value = "Item A.1"
.Fields.Item("B").Value = "Item B.1"
.Update()
.AddNew()
.Fields.Item("A").Value = "Item A.2"
.Fields.Item("B").Value = "Item B.2"
.Update()
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1097
|
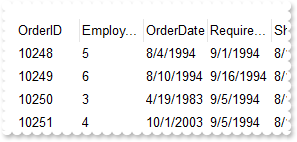
Do do I get the DAO version I have installed

with thisform.Grid1
DEBUGOUT( CreateObject("DAO.DBEngine.35").Version.Version )
DEBUGOUT( CreateObject("DAO.DBEngine.36").Version.Version )
DEBUGOUT( CreateObject("DAO.DBEngine.120").Version.Version )
endwith
|
|
1096
|
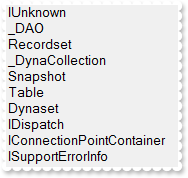
How do I get a list of interfaces the object implemenets

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
endwith
DEBUGOUT( CreateObject("Exontrol.PropertiesList") )
.DataSource = rs
.EndUpdate
endwith
|
|
1095
|
Do do I get the ADO version I have installed

with thisform.Grid1
DEBUGOUT( "ADO Version:" )
DEBUGOUT( CreateObject("ADODB.Connection").Version.Version )
endwith
|
|
1094
|
DAO, ACCDB, 120

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1093
|
DAO, MDB, 120

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1092
|
DAO, MDB

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.36")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb").OpenRecordset("Orders")
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1091
|
ADODB, ACCDB, x64

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",1,1)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1090
|
ADOR, ACCDB

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1089
|
ADODB, MDB

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1088
|
ADOR, MDB

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
1087
|
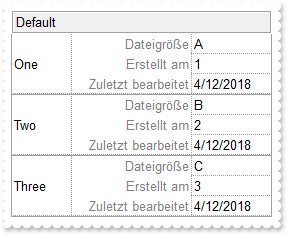
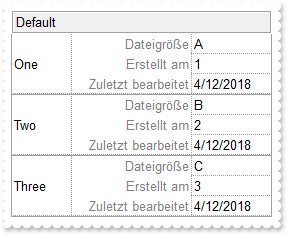
How can I display the row on multiple lines (excrd)

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.SelBackMode = 1
with .Columns.Add("Default")
var_s = "[b=0]60;1[b=15]:60,((20;"+chr(34)+"<fgcolor=808080>Dateigröße"+chr(34)+"[b=1][a=2]:120,2[b=15])/(20;"+chr(34)+"<fgcolor=808080>Erstellt am"+chr(34)+"[a=2]:120,3[b=15])/"
var_s = var_s + "(20;"+chr(34)+"<fgcolor=808080>Zuletzt bearbeitet"+chr(34)+"[b=4][a=2]:120,4[b=15]))"
.Def(32) = var_s
.AllowSort = .F.
endwith
.Columns.Add(1).Visible = .F.
with .Columns.Add(2)
.Visible = .F.
.Editor.EditType = 1
.FormatColumn = "1 index `A-Z`"
endwith
with .Columns.Add(3)
.Visible = .F.
.Editor.EditType = 1
.FormatColumn = "1 index ``"
endwith
with .Columns.Add(4)
.Visible = .F.
.Editor.EditType = 1
.FormatColumn = "date(``)"
endwith
.DefaultItemHeight = 48
.DrawGridLines = -2
.GridLineStyle = 48
.Object.ViewModeOption(0,0) = 1
.Object.ViewModeOption(0,1) = 1
with .Items
.CellValue(.AddItem(""),1) = "One"
.CellValue(.AddItem(""),1) = "Two"
.CellValue(.AddItem(""),1) = "Three"
endwith
.EndUpdate
endwith
|
|
1086
|
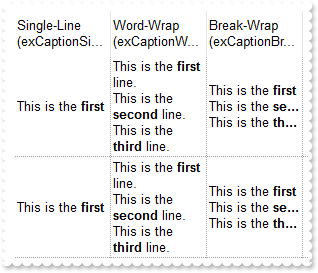
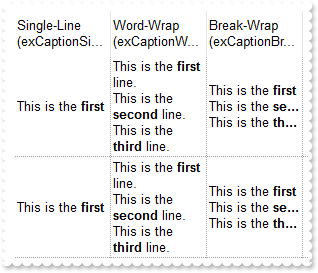
Type of wraps the cell's caption support (Sample 2)

with thisform.Grid1
.BeginUpdate
.HeaderSingleLine = .F.
.HeaderHeight = 36
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
with .Columns
with .Add("Single-Line (exCaptionSingleLine)")
.Width = 96
.Def(17) = 1
.Def(16) = -1
endwith
with .Add("Word-Wrap (exCaptionWordWrap)")
.Width = 96
.Def(17) = 1
.Def(16) = 0
.FormatColumn = "%0"
endwith
with .Add("Break-Wrap (exCaptionBreakWrap)")
.Width = 96
.Def(17) = 1
.Def(16) = 1
.FormatColumn = "%0"
endwith
endwith
with .Items
.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
endwith
.EndUpdate
endwith
|
|
1085
|
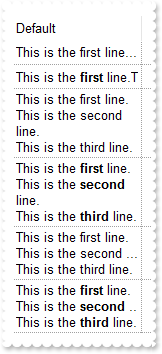
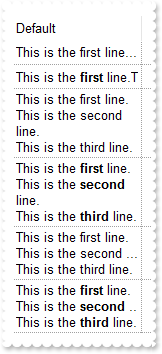
Type of wraps the cell's caption support (Sample 1)

with thisform.Grid1
.BeginUpdate
.HeaderSingleLine = .F.
.HeaderHeight = 36
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.Columns.Add("Default").Width = 128
with .Items
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = 1
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = 0
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = 1
.CellSingleLine(h,0) = 0
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = 1
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellValueFormat(h,0) = 1
.CellSingleLine(h,0) = 1
endwith
.EndUpdate
endwith
|
|
1084
|
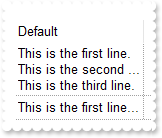
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.Columns.Add("Default").Width = 128
with .Items
.CellSingleLine(.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = 1
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
endwith
.EndUpdate
endwith
|
|
1083
|
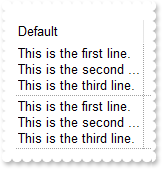
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = -2
.GridLineStyle = 512
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
with .Columns.Add("Default")
.Width = 196
.Def(16) = 1
endwith
with .Items
var_s = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</so"
var_s = var_s + "lidline><br>+ deposit(amount: Currency)<r><a ;methods>+</a><br>+ withdraw(amount: Currency)"
h = .AddItem(var_s)
.CellValueFormat(h,0) = 1
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
endwith
.EndUpdate
endwith
|
|
1082
|
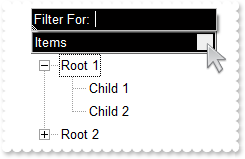
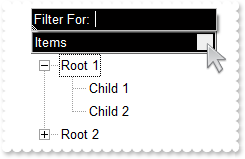
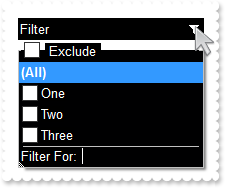
How can I change the visual appearance/color of the Filter For ... field

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.BackColorHeader = RGB(1,0,0)
.ForeColorHeader = RGB(255,255,255)
.Object.Background(26) = .BackColorHeader
.Object.Background(27) = .ForeColorHeader
.Object.Background(0) = RGB(240,240,240)
.Object.Background(32) = -1
.HeaderAppearance = 5
with .Columns.Add("Items")
.FilterOnType = .T.
.DisplayFilterButton = .T.
.FilterList = 2
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1081
|
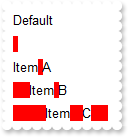
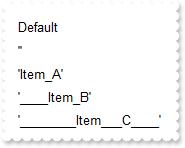
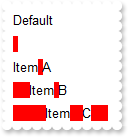
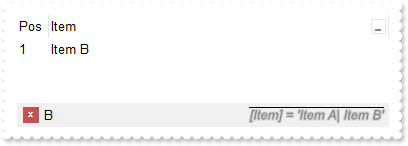
How can I display the cell's caption without spaces on both sides

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("Default")
.Def(17) = 1
.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
endwith
with .Items
.AddItem("")
.AddItem("Item A")
.AddItem(" Item B")
.AddItem(" Item C ")
endwith
.EndUpdate
endwith
|
|
1080
|
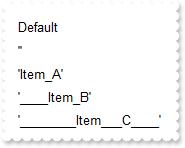
How can I highlight the spaces within the column (sample 2)

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("Default")
.Def(17) = 1
.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
endwith
with .Items
.AddItem("")
.AddItem("Item A")
.AddItem(" Item B")
.AddItem(" Item C ")
endwith
.EndUpdate
endwith
|
|
1079
|
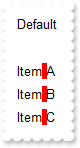
How can I highlight the spaces within the column (sample 1)

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("Default")
.Def(17) = 1
.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
endwith
with .Items
.AddItem("")
.AddItem("Item A")
.AddItem(" Item B")
.AddItem(" Item C ")
endwith
.EndUpdate
endwith
|
|
1078
|
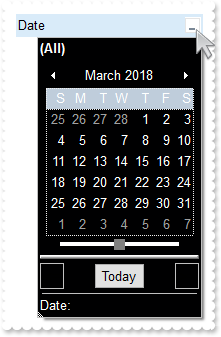
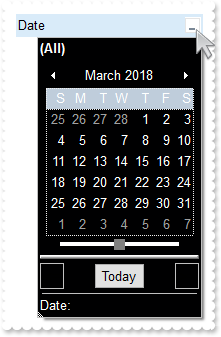
How can I change the visual aspect of the drop down filter-calendar

with thisform.Grid1
.BeginUpdate
.Object.Background(26) = RGB(0,0,1)
.Object.Background(27) = RGB(255,255,255)
.Object.Background(12) = RGB(255,255,255)
.Object.Background(8) = .Background(26)
.Object.Background(11) = RGB(128,128,128)
with .Columns.Add("Date")
.FilterType = 4
.DisplayFilterButton = .T.
.DisplayFilterDate = .T.
.DisplayFilterPattern = .F.
endwith
.EndUpdate
endwith
|
|
1077
|
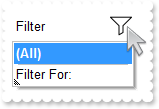
How can I hide the filter bar description

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Filter")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "B"
endwith
with .Items
.AddItem("A")
.AddItem("B")
.AddItem("C")
endwith
.ApplyFilter
.FilterBarHeight = 0
.EndUpdate
endwith
|
|
1076
|
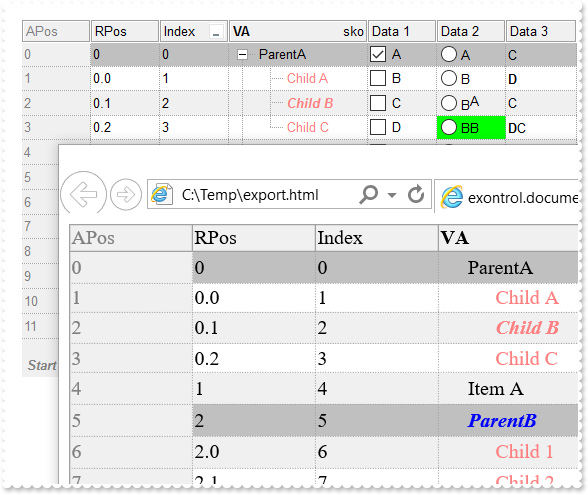
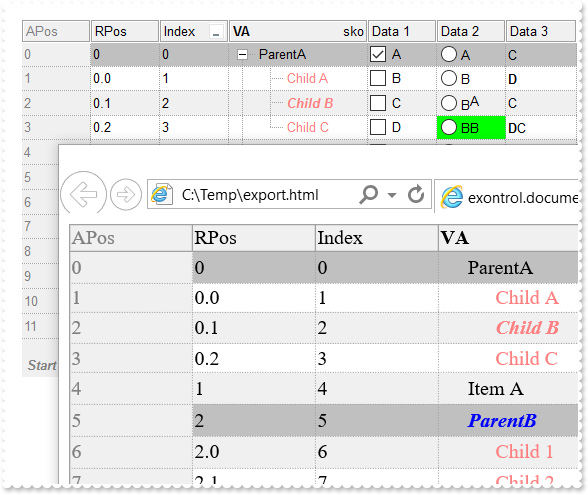
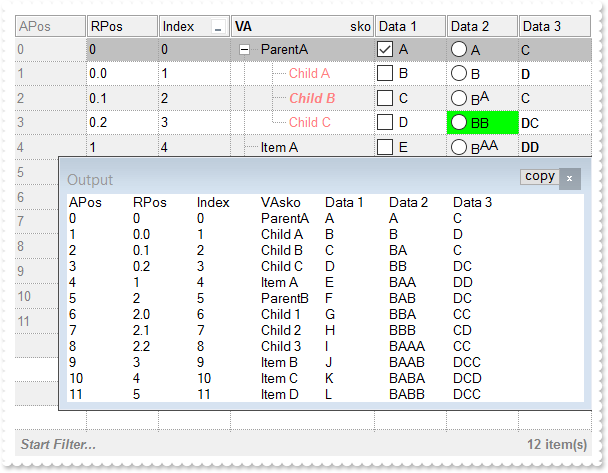
Export Data in HTML format

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = -1
.HeaderAppearance = 4
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s = var_s + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s = var_s + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcoun"
var_s = var_s + "t + ` item(s)`) )))"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 2579 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 2
with .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
with .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = 0
endwith
with .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = .T.
.Italic = .T.
.ApplyTo = 0
endwith
endwith
with .Columns
with .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
endwith
with .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = .F.
.Def(4) = 15790320
.Def(5) = 8421504
.Def(8) = .Def(5)
.Position = 0
endwith
with .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = .F.
.Position = 1
endwith
with .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = .T.
.FilterList = 256
.Position = 2
endwith
with .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(0) = .T.
endwith
with .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(16) = .F.
.Def(17) = 1
.Def(1) = .T.
endwith
with .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("ParentA")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,Null,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = .T.
.AddItem("Item A")
h = .AddItem("ParentB")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.CellBackColor(.InsertItem(h,Null,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
.ExpandItem(h) = .T.
endwith
.EndUpdate
sFile = "c:/temp/export.html"
.Export(sFile,"vis")
with CreateObject("InternetExplorer.Application")
.Navigate2(sFile)
endwith
endwith
|
|
1075
|
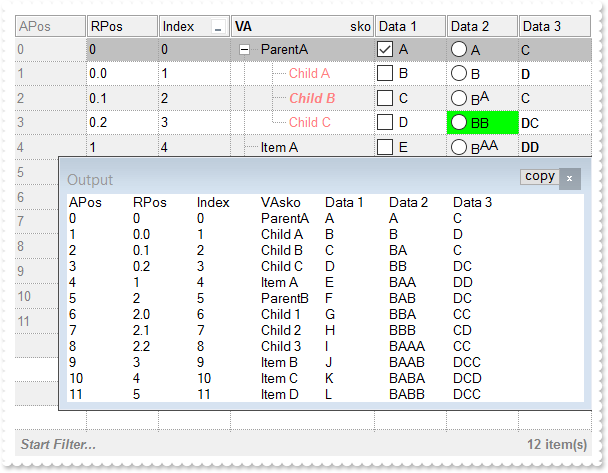
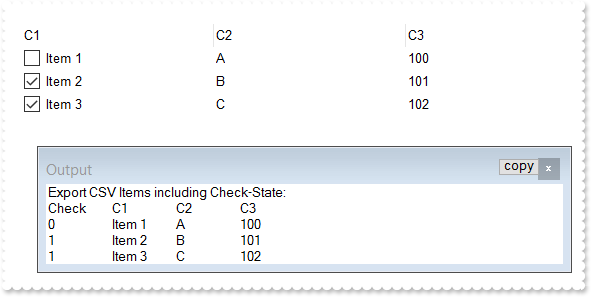
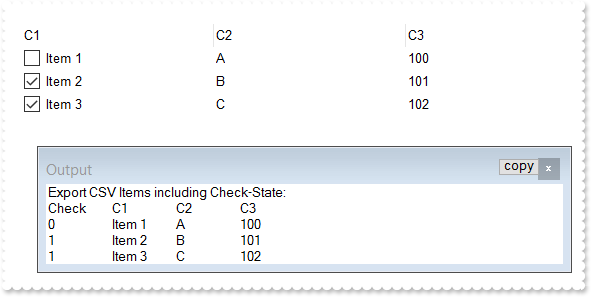
Export Data in CSV format

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = -1
.HeaderAppearance = 4
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s = var_s + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s = var_s + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcoun"
var_s = var_s + "t + ` item(s)`) )))"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 2579 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 2
with .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
with .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = 0
endwith
with .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = .T.
.Italic = .T.
.ApplyTo = 0
endwith
endwith
with .Columns
with .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
endwith
with .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = .F.
.Def(4) = 15790320
.Def(5) = 8421504
.Def(8) = .Def(5)
.Position = 0
endwith
with .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = .F.
.Position = 1
endwith
with .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = .T.
.FilterList = 256
.Position = 2
endwith
with .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(0) = .T.
endwith
with .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(16) = .F.
.Def(17) = 1
.Def(1) = .T.
endwith
with .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("ParentA")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,Null,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = .T.
.AddItem("Item A")
h = .AddItem("ParentB")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.CellBackColor(.InsertItem(h,Null,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
.ExpandItem(h) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","vis") )
endwith
|
|
1074
|
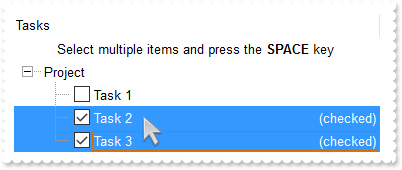
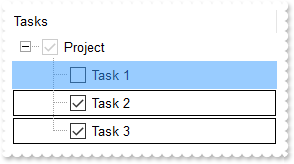
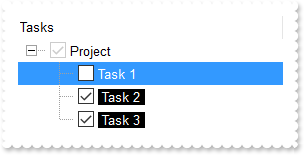
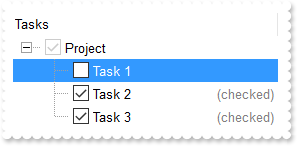
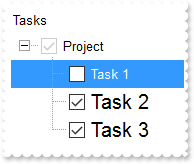
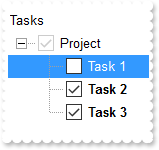
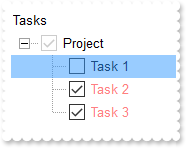
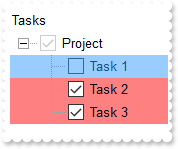
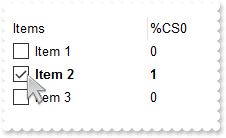
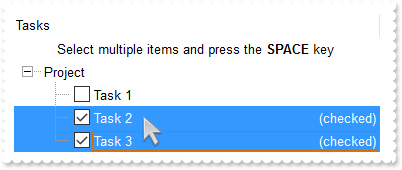
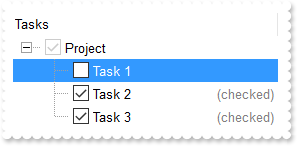
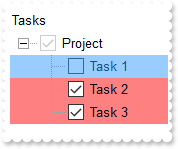
Is it possible to check multiple-items at once

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
bHasParent = .FormatABC("value != 0",.Items.ItemParent(Item))
with .Items
.CellHasCheckBox(Item,0) = bHasParent
endwith
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(17) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
endwith
.HeaderVisible = 1
.SingleSel = .F.
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
hChild = .InsertItem(h,Null,"Task 2")
hChild = .InsertItem(h,Null,"Task 3")
.ExpandItem(h) = .T.
.LockedItemCount(0) = 1
.CellValue(.LockedItem(0,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key"
endwith
.EndUpdate
endwith
|
|
1073
|
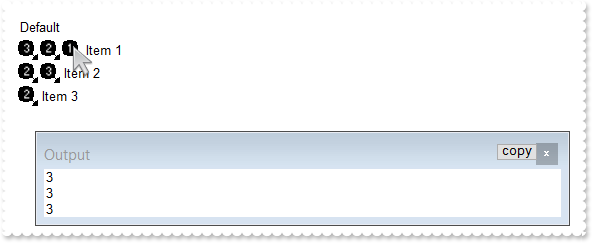
How can I get the icon from the cell when using the Items.CellImages property (icon index)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,.Items.CellImages(i,c)) )
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
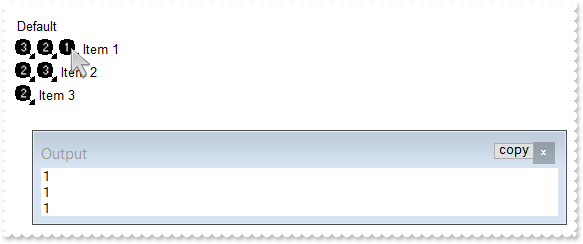
with .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2,"
endwith
.EndUpdate
endwith
|
|
1072
|
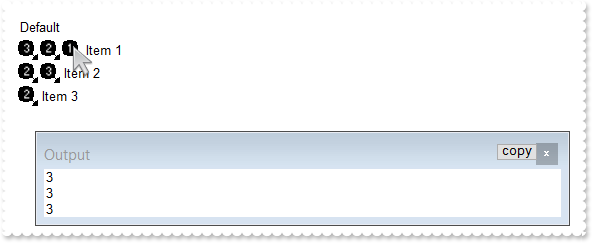
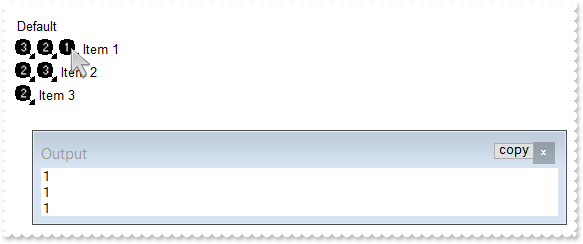
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit) )
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Default")
with .Items
.CellImages(.AddItem("Item 1"),0) = "3,2,1"
.CellImages(.AddItem("Item 2"),0) = "2,3"
.CellImages(.AddItem("Item 3"),0) = "2"
endwith
.EndUpdate
endwith
|
|
1071
|
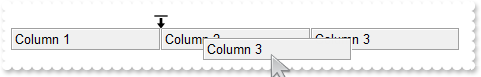
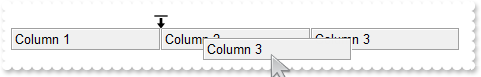
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVI"
var_s = var_s + "UcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4a"
var_s = var_s + "DhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBe"
var_s = var_s + "EMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIB"
var_s = var_s + "ICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokG"
var_s = var_s + "KHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI="
.Add(1,var_s)
.Add(2,"CP:1 0 -36 0 0")
endwith
.Object.Background(182) = 0x2000000
.EndUpdate
endwith
|
|
1070
|
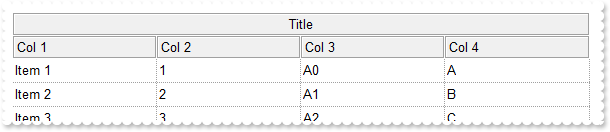
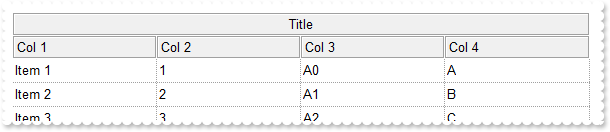
How can I add a title column

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 22
.HeaderAppearance = 4
.DrawGridLines = -1
with .Columns
.Add("Col 1")
.Add("Col 2").FormatColumn = "1 pos ``"
.Add("Col 3").FormatColumn = "1 pos `A-`"
.Add("Col 4").FormatColumn = "1 pos `A-Z`"
with .Add("Title")
.ExpandColumns = "0,1,2,3"
.DisplayExpandButton = .F.
.AllowSort = .F.
.AllowDragging = .F.
.Position = 0
.HeaderAlignment = 1
endwith
endwith
.ColumnAutoResize = .F.
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
.EndUpdate
DEBUGOUT( .Export("") )
endwith
|
|
1069
|
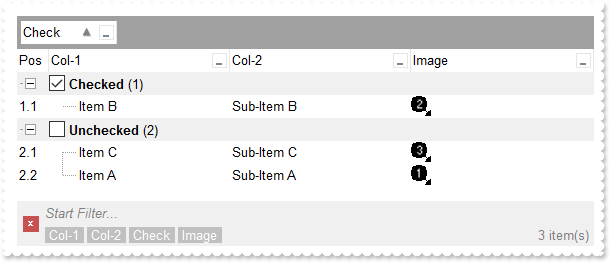
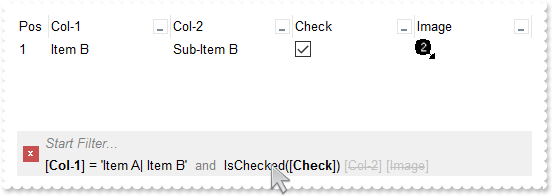
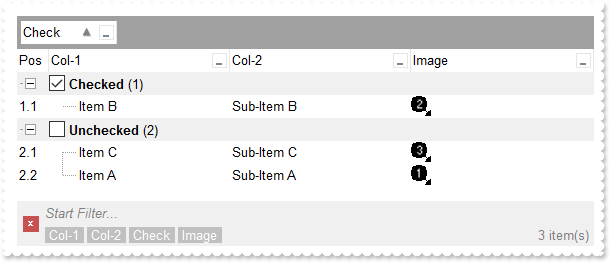
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
with .Items
.ItemBackColor(Item) = RGB(240,240,240)
val = .CellValue(Item,.GroupItem(Item))
.CellState(Item,.GroupItem(Item)) = thisform.Grid1.FormatABC("A = `Checked` ? 1 : 0",val)
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 rpos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s1 = var_s1 + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s1 = var_s1 + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + ` "
var_s1 = var_s1 + "item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.AllowGroupBy = .T.
.SortBarVisible = .T.
with .Columns.Item(2)
.FormatColumn = "%CS2 ? `Checked` : `Unchecked`"
.SortOrder = 1
endwith
.EndUpdate
endwith
|
|
1068
|
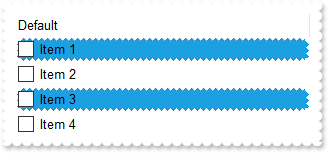
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.DefaultItemHeight = 20
var_s = "gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY"
var_s = var_s + "1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hh"
var_s = var_s + "WfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6"
var_s = var_s + "DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJ"
var_s = var_s + "SEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0"
var_s = var_s + "pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA=="
.VisualAppearance.Add(1,var_s)
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "1 rindex ``"
.Visible = .F.
endwith
with .ConditionalFormats.Add("%C1 mod 2")
.BackColor = 0x1000000
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
.EndUpdate
endwith
|
|
1067
|
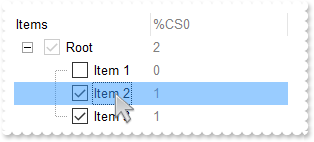
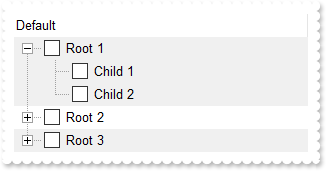
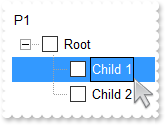
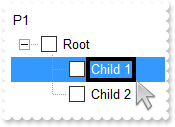
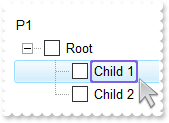
How can I specify alternate background colors for each root item, similar with BackColorAlternate

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
.Visible = .F.
endwith
with .ConditionalFormats.Add("%C1 mod 2")
.BackColor = RGB(240,240,240)
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 3")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
1066
|
Is it possible to change the caption from a column without to remove the column and add it with the new caption
with thisform.Grid1
.Columns.Add("ColumnName").Caption = "NewName"
.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
endwith
|
|
1065
|
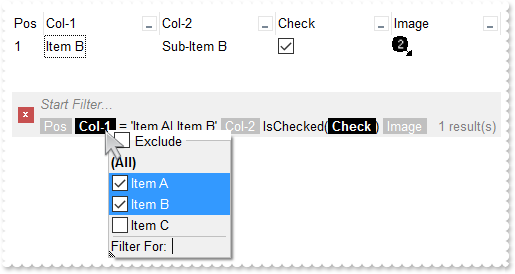
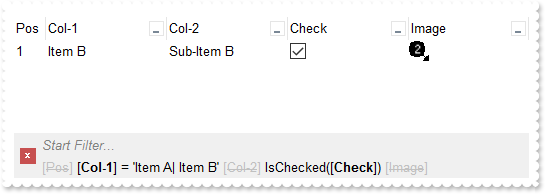
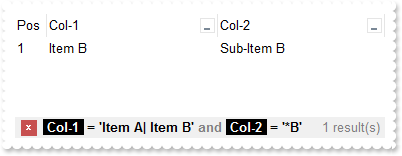
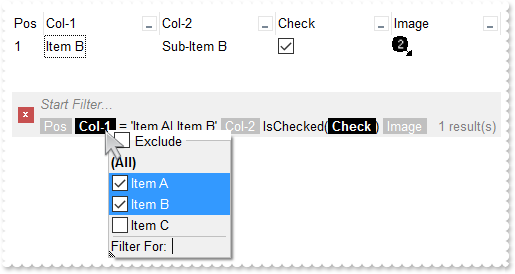
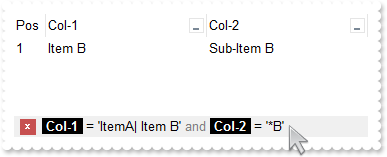
FilterBarCaption ALL Keyword ( sample 2, result )

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
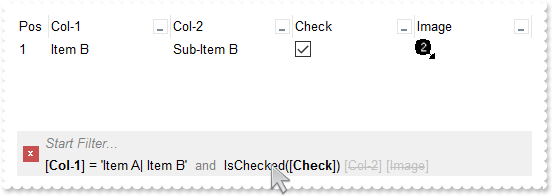
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<"
var_s1 = var_s1 + "s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchit"
var_s1 = var_s1 + "emcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount "
var_s1 = var_s1 + "+ ` item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
1064
|
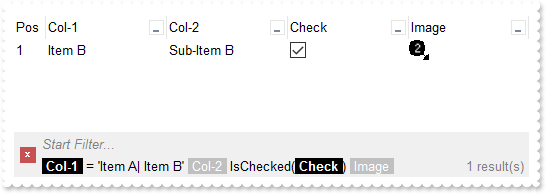
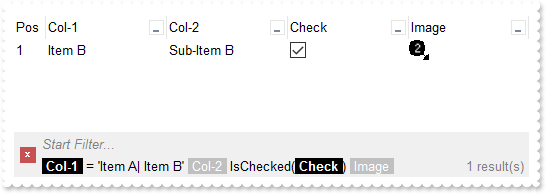
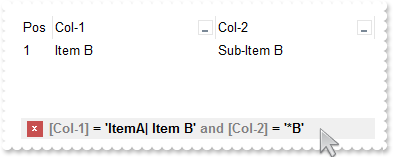
FilterBarCaption ALL Keyword ( sample 1 )

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "all"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
1063
|
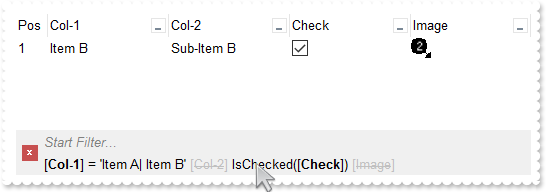
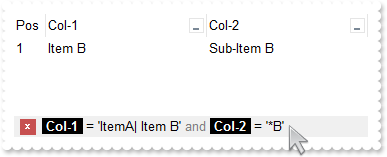
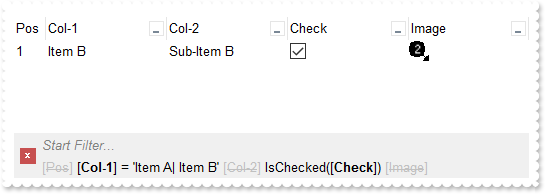
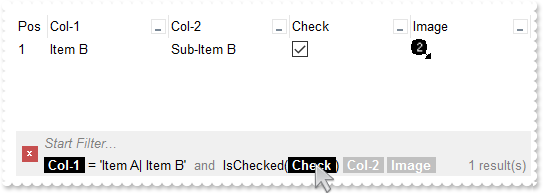
FilterBarCaption ALLUI Keyword ( sample 2, result )

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s1 = var_s1 + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s1 = var_s1 + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcoun"
var_s1 = var_s1 + "t + ` item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
1062
|
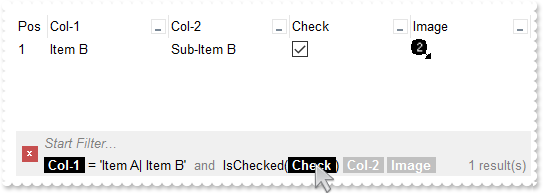
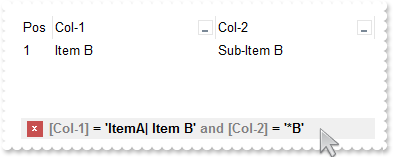
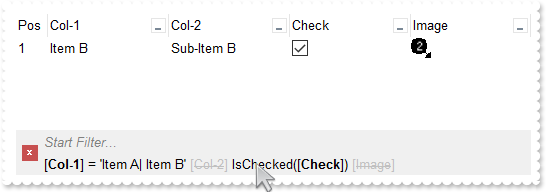
FilterBarCaption ALLUI Keyword ( sample 1 )

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "allui"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
1061
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( avai"
var_s1 = var_s1 + "lable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with ``"
var_s1 = var_s1 + " replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount "
var_s1 = var_s1 + "+ 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
1060
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellValue(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "value + ` ` + available"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
1059
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
var_s = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + "
var_s = var_s + "` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace"
var_s = var_s + " `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 256
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
with .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1058
|
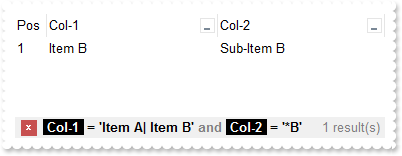
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = 256
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
with .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
endwith
.ApplyFilter
.EndUpdate
endwith
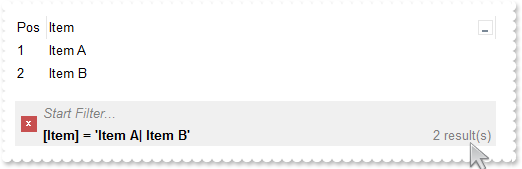
|
|
1057
|
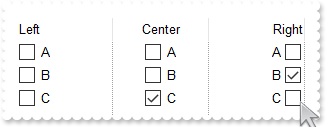
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellValue(.AddItem("Item A"),1) = "Sub-Item A"
.CellValue(.AddItem("Item B"),1) = "Sub-Item B"
.CellValue(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.Object.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
.FilterBarPromptVisible = 256
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
with .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1056
|
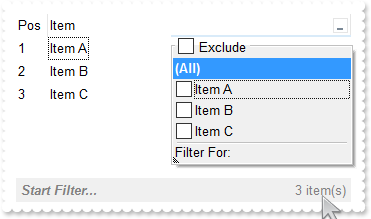
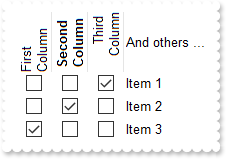
Is it possible to automatically displays the control's filter label to the right

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 1280 && FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1055
|
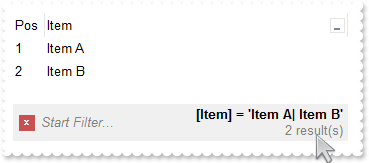
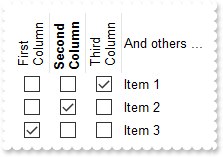
How can I get the number of results/items being shown in the control's filter bar (sample 4)

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarPrompt = .FormatABC("`<b>` + value",.FilterBarPrompt)
var_s = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount +"
var_s = var_s + " 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 3591 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
1054
|
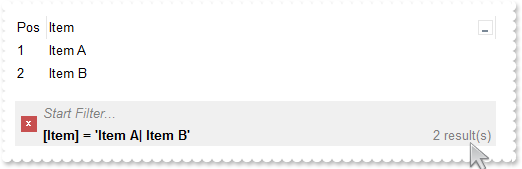
How can I get the number of results being shown in the control's filter bar (sample 3)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
var_s = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount +"
var_s = var_s + " 1) + ` result(s)` ) : ``)"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 2055 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1053
|
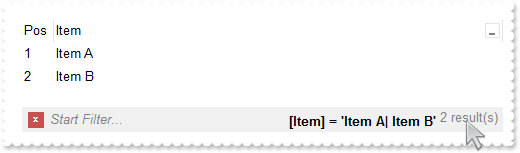
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 2071 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
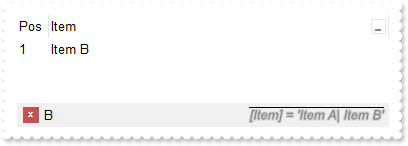
1052
|
How can I get the number of results being shown in the control's filter bar (sample 1)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 7 && FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1051
|
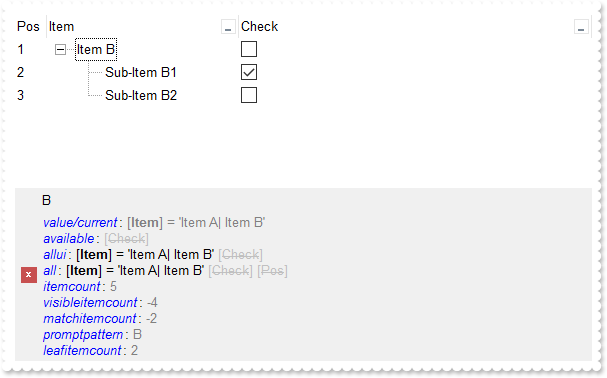
FilterBarCaption Predefined Keywords

*** AfterExpandItem event - Fired after an item is expanded (collapsed). ***
LPARAMETERS Item
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
h = .AddItem("Item B")
.CellState(.InsertItem(h,Null,"Sub-Item B1"),1) = 1
.InsertItem(h,Null,"Sub-Item B2")
.ExpandItem(h) = .T.
.AddItem("Item C")
endwith
.FilterInclude = 1
.FilterBarFont = .Font
var_s = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i"
var_s = var_s + "></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>:"
var_s = var_s + " ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><"
var_s = var_s + "i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i"
var_s = var_s + "></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=80"
var_s = var_s + "8080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + "
var_s = var_s + "`</fgcolor>`"
.FilterBarCaption = var_s
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 7 && FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
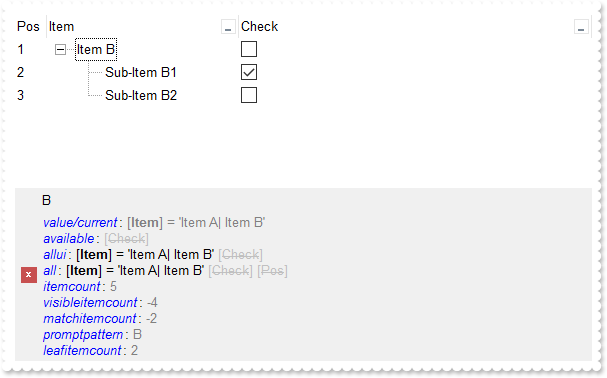
1050
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2067 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1049
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1281 && FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPrompt = .FormatABC("`<r>` + value",.FilterBarPrompt)
.EndUpdate
endwith
|
|
1048
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

with thisform.Grid1
.BeginUpdate
.RightToLeft = .T.
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 257 && FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
1047
|
How can I change the visual appearance of the filter bar's close button (EBN)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJj"
var_s = var_s + "yI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmS"
var_s = var_s + "ZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8ORO"
var_s = var_s + "icbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2D"
var_s = var_s + "YxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXA"
var_s = var_s + "iAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJ"
var_s = var_s + "DCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0"
var_s = var_s + "TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEAk"
var_s = var_s + "jIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSM"
var_s = var_s + "RsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQ"
var_s = var_s + "HkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ"
.Add(1,var_s)
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 257 && FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.Object.Background(1) = 0x1000000
.EndUpdate
endwith
|
|
1046
|
How can I change the visual appearance of the filter bar's close button (solid)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.Object.Background(1) = RGB(255,0,0)
.EndUpdate
endwith
|
|
1045
|
Is it possible to prevent definitely showing the filter bar's close button

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.Object.Background(1) = -1
.EndUpdate
endwith
|
|
1044
|
Is it possible to show the close button only if there is a filter applied

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 513 && FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
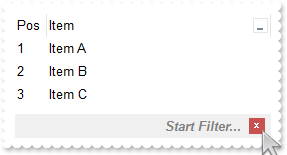
1043
|
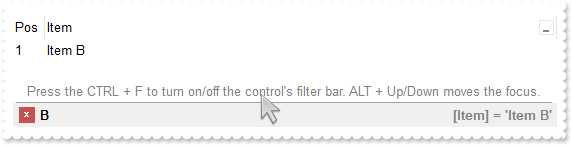
The control's filter bar is not closed once I click the close button (toggle)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.CellValue(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellValueFormat(h,0) = 1
endwith
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2323 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1042
|
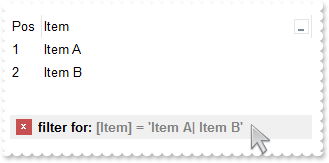
How can I display the control's filter on a single line

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = 18 && FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1041
|
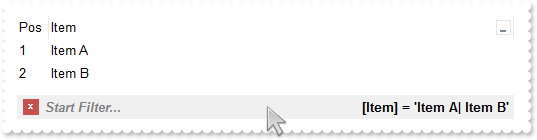
How can I display the control's filter on a single line (prompt-combined)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 2067 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1040
|
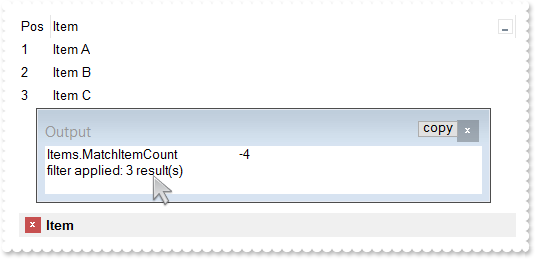
How can I get the number of results after a filter is applied

*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
.ClearFilter
endwith
*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.Grid1
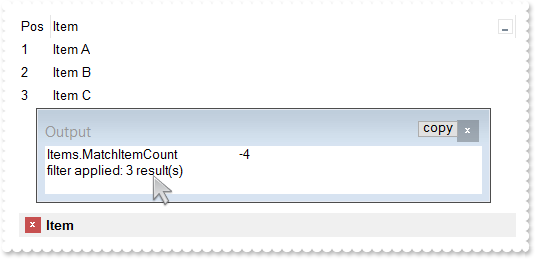
DEBUGOUT( "Items.MatchItemCount" )
DEBUGOUT( .Items.MatchItemCount )
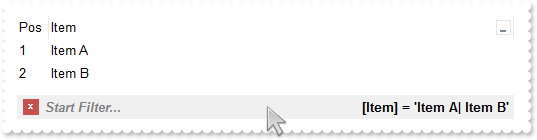
DEBUGOUT( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Item"
.EndUpdate
endwith
|
|
1039
|
How can I programmatically clear the control's filter
*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
.ClearFilter
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
1038
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1037
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
1036
|
Is it possible to prevent closing the control's filter bar, so it is always shown

with thisform.Grid1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = 2
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1035
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
var_s = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcT"
var_s = var_s + "SBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCiC"
var_s = var_s + "QQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4b"
var_s = var_s + "g2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6N"
var_s = var_s + "4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhgh"
var_s = var_s + "WDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkMh"
var_s = var_s + "Ag6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOgglo"
var_s = var_s + "Foqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyTK"
var_s = var_s + "MszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBhF"
var_s = var_s + "kXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDEg"
var_s = var_s + "EYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xxS"
var_s = var_s + "CxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNUB"
var_s = var_s + "oQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ="
.VisualDesign = var_s
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1034
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s = var_s + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s = var_s + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s = var_s + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgX"
var_s = var_s + "IcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRg"
var_s = var_s + "wZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMI"
var_s = var_s + "NCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add(3,var_s)
.Add(1,"CP:3 -2 -2 2 2")
var_s1 = "gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s1 = var_s1 + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s1 = var_s1 + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s1 = var_s1 + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEe"
var_s1 = var_s1 + "Bkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOF"
var_s1 = var_s1 + "SFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJ"
var_s1 = var_s1 + "tDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add(4,var_s1)
.Add(2,"CP:4 -2 -2 2 2")
endwith
.LinesAtRoot = 1
.HasButtons = 4
.Object.HasButtonsCustom(0) = 16777216
.Object.HasButtonsCustom(1) = 33554432
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1033
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
.Add(1,"XP:TREEVIEW 2 1")
.Add(2,"XP:TREEVIEW 2 2")
endwith
.Object.Background(180) = 0x1000000
.Object.Background(181) = 0x2000000
.LinesAtRoot = -1
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1032
|
How can I find if the control is running in DPI mode
with thisform.Grid1
DEBUGOUT( .FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`") )
endwith
|
|
1031
|
How can I change the visual appearance of the +/- buttons (method 1)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s = var_s + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s = var_s + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s = var_s + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgX"
var_s = var_s + "IcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRg"
var_s = var_s + "wZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMI"
var_s = var_s + "NCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSB"
var_s1 = var_s1 + "cQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfD"
var_s1 = var_s1 + "xXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4l"
var_s1 = var_s1 + "lWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEe"
var_s1 = var_s1 + "Bkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOF"
var_s1 = var_s1 + "SFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJ"
var_s1 = var_s1 + "tDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI="
.Add(2,var_s1)
endwith
.LinesAtRoot = -1
.Object.Background(180) = 0x1000000
.Object.Background(181) = 0x2000000
.Columns.Add("Column")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1030
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "SelectionChanged" )
endwith
with thisform.Grid1
.BeginUpdate
.FreezeEvents(.T.)
.SingleSel = .T.
.SelectOnRelease = .T.
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
with .Items
.AddItem("")
.SelectItem(.AddItem("")) = .T.
.AddItem("")
endwith
.FreezeEvents(.F.)
.EndUpdate
endwith
|
|
1029
|
Is it possible to select nothing
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "SelectionChanged" )
endwith
with thisform.Grid1
.BeginUpdate
.FreezeEvents(.T.)
.AllowSelectNothing = .T.
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
with .Items
.AddItem("")
.SelectItem(.AddItem("")) = .T.
.AddItem("")
endwith
.FreezeEvents(.F.)
.EndUpdate
endwith
|
|
1028
|
How can I specify the color for control's selection when it loses the focus

with thisform.Grid1
.BeginUpdate
with .Columns.Add("")
.AllowSizing = .F.
.AllowDragging = .F.
.AllowSort = .F.
.Width = 24
.Def(2) = .T.
endwith
.Columns.Add("Column").FormatColumn = "1 apos `A-Z`"
with .Items
.AddItem("")
.SelectItem(.AddItem("")) = .T.
.AddItem("")
endwith
.Object.Background(166) = RGB(196,196,196)
.Object.Background(167) = RGB(0,0,1)
.EndUpdate
endwith
|
|
1027
|
How can I change the background color for checked items (EBN color, frame)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.SelBackMode = 1
.DefaultItemHeight = 22
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEcx"
var_s = var_s + "9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJcF"
var_s = var_s + "qXFSLVxNBKAQEBA="
.Add(2,var_s)
.Add(1,"CP:2 1 1 -1 -1")
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.BackColor = 0x1000000
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1026
|
How can I change the caption of the checked items (sample 2)

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
.Def(17) = 1
.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1025
|
How can I change the caption of the checked items (sample 1)

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
.Def(17) = 1
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1024
|
How can I change the font for the checked items

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.DefaultItemHeight = 22
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
f = CreateObject("StdFont")
with f
.Name = thisform.Grid1.Font.Name
.Size = 12
endwith
.Font = f
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1023
|
How can I bold the checked items

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.Bold = .T.
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1022
|
How can I change the foreground color for checked items

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.SelBackMode = 1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.ForeColor = RGB(255,128,128)
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1021
|
How can I change the background color for checked items (solid color)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.SelBackMode = 1
with .Columns.Add("Tasks")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .ConditionalFormats.Add("%CS0 = 1")
.BackColor = RGB(255,128,128)
endwith
.HeaderVisible = 1
with .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Null,"Task 1")
.SelectItem(hChild) = .T.
hChild = .InsertItem(h,Null,"Task 2")
.CellState(hChild,0) = 1
hChild = .InsertItem(h,Null,"Task 3")
.CellState(hChild,0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1020
|
How can I export the cell's state as well

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1").Def(0) = .T.
.Add("C2").FormatColumn = "1 index `A-Z`"
.Add("C3").FormatColumn = "100 index ``"
endwith
with .Items
.AddItem("Item 1")
.CellState(.AddItem("Item 2")) = 1
.CellState(.AddItem("Item 3")) = 1
endwith
.EndUpdate
DEBUGOUT( "Export CSV Items including Check-State:" )
.BeginUpdate
with .Columns.Add("Check")
.Position = 0
.FormatColumn = "%CS0"
endwith
DEBUGOUT( .Export("") )
.Columns.Remove("Check")
.EndUpdate
endwith
|
|
1019
|
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

with thisform.Grid1
.BeginUpdate
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
with .Columns.Add("Edit").Editor
.EditType = 8
.Mask = ";;;rich"
endwith
with .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1018
|
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

with thisform.Grid1
.BeginUpdate
.SelBackColor = RGB(0,0,0)
.SelForeColor = RGB(255,255,255)
with .Columns.Add("DropDown").Editor
.AddItem(1,"This is just the first item")
.AddItem(2,"This is just the second item")
.AddItem(3,"This is just the third item")
.EditType = 2
.Mask = ";;;rich"
endwith
with .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1017
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.Grid1
DEBUGOUT( "BeforeExpandItem" )
DEBUGOUT( Item )
DEBUGOUT( "ColumnFromPoint" )
DEBUGOUT( .ColumnFromPoint(-1,-1) )
DEBUGOUT( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." )
.Items.InsertItem(Item,Null,"new child")
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns
.Add("Items").DisplayFilterButton = .T.
endwith
with .Items
.ItemHasChildren(.InsertItem(Null,Null,"Group 1")) = .T.
.ItemHasChildren(.InsertItem(Null,Null,"Group 2")) = .T.
endwith
.EndUpdate
endwith
|
|
1016
|
How do I change the drop down filter icon/button (black)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQg"
var_s = var_s + "mPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThd"
var_s = var_s + "r4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.Add(1,var_s)
endwith
.Object.Background(32) = -1
.Object.Background(0) = 0x1000000
.Object.Background(26) = RGB(0,0,1)
.Object.Background(27) = RGB(255,255,255)
.Object.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = 0
.BackColorHeader = RGB(0,0,0)
.ForeColorHeader = RGB(255,255,255)
.HeaderVisible = 1
with .Columns.Add("Filter")
.FilterList = 8448 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
with .Items
.AddItem("One")
.AddItem("Two")
.AddItem("Three")
endwith
.EndUpdate
endwith
|
|
1015
|
How do I change the drop down filter icon/button (white)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ"
var_s = var_s + "0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YN"
var_s = var_s + "YuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4h"
var_s = var_s + "hKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgb"
var_s = var_s + "hOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWB"
var_s = var_s + "MJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add(2,var_s)
.Add(1,"CP:2 -4 -4 2 4")
endwith
.Object.Background(0) = 0x1000000
.Object.Background(32) = .BackColor
.HeaderAppearance = 0
.HeaderHeight = 24
.BackColorHeader = RGB(255,255,255)
.HeaderVisible = 1
with .Columns.Add("Filter")
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
.EndUpdate
endwith
|
|
1014
|
How can I draw a solid frame around the the focusing item

with thisform.Grid1
.BeginUpdate
.SingleSel = .F.
.DefaultItemHeight = 20
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wHI"
var_s = var_s + "URRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJTU"
var_s = var_s + "LDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLRE"
var_s = var_s + "E8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4E"
var_s = var_s + "oFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA="
.Add(1,var_s)
endwith
.ShowFocusRect = .T.
.Object.Background(19) = 0x1000000
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1013
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

with thisform.Grid1
.BeginUpdate
.SingleSel = .F.
.DefaultItemHeight = 20
.ShowFocusRect = .T.
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzVA"
var_s = var_s + "cRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+V"
var_s = var_s + "LQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTRW"
var_s = var_s + "jOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGgT"
var_s = var_s + "gWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg="
.Add(2,var_s)
.Add(3,"CP:2 -3 0 3 0")
endwith
.Object.Background(19) = 0x3010101
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1012
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

with thisform.Grid1
.BeginUpdate
.SingleSel = .F.
.ShowFocusRect = .T.
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVA"
var_s = var_s + "ceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrEJ"
var_s = var_s + "7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo7"
var_s = var_s + "GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DYB"
var_s = var_s + "g/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQOC"
var_s = var_s + "OXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoRo"
var_s = var_s + "NiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtAs"
var_s = var_s + "MpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJwN"
var_s = var_s + "kKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQf"
var_s = var_s + "Q0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6AO"
var_s = var_s + "BEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA=="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQHI"
var_s1 = var_s1 + "MRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSWJ"
var_s1 = var_s1 + "ajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw1"
var_s1 = var_s1 + "COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHKU"
var_s1 = var_s1 + "ggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4JE"
var_s1 = var_s1 + "YVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+TZ"
var_s1 = var_s1 + "DHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA="
.Add(2,var_s1)
.Add(3,"CP:2 -2 0 2 0")
endwith
.SelBackColor = 0x1000000
.SelForeColor = RGB(0,0,0)
.Object.Background(19) = 0x3ff0000
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1011
|
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .T.
.DrawGridLines = 2
with .Columns
with .Add("Left")
.AllowSizing = .F.
.Width = 96
.Def(0) = .T.
.FormatColumn = "0 pos `A-Z`"
endwith
with .Add("Center")
.HeaderAlignment = 1
.Alignment = .HeaderAlignment && .HeaderAlignment
.AllowSizing = .F.
.Width = 96
.Def(0) = .T.
.FormatColumn = "0 pos `A-Z`"
endwith
with .Add("Right")
.HeaderAlignment = 2
.Alignment = .HeaderAlignment && .HeaderAlignment
.AllowSizing = .F.
.Width = 96
.Def(0) = .T.
.FormatColumn = "0 pos `A-Z`"
.Def(34) = "caption,check,icon,icons,picture"
endwith
.Add("")
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1010
|
Can I display the column's multiple-lines caption vertically oriented (method 2)

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("")
.HTMLCaption = "First Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 0
endwith
with .Add("")
.HTMLCaption = "<c><b>Second Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 1
endwith
with .Add("")
.HTMLCaption = "<r>Third Column"
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1009
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 48
.HeaderSingleLine = .F.
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("First Column")
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 0
endwith
with .Add("Second Column")
.HeaderBold = .T.
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 1
endwith
with .Add("Third Column")
.HeaderVertical = .T.
.Width = 36
.AllowSizing = .F.
.Def(0) = .T.
.Def(48) = 8
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1008
|
Can I display the column's caption vertically oriented (method 2)

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("")
.HTMLCaption = "First"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 0
endwith
with .Add("")
.HTMLCaption = "<c><b>Second"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 1
endwith
with .Add("")
.HTMLCaption = "<r>Third"
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1007
|
Can I display the column's caption vertically oriented (method 1)

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 48
.ColumnAutoResize = .T.
with .Columns
.Add("And others ...")
with .Add("First")
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 0
endwith
with .Add("Second")
.HeaderBold = .T.
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 1
endwith
with .Add("Third")
.HeaderVertical = .T.
.Width = 20
.AllowSizing = .F.
.Def(0) = .T.
.Position = 2
endwith
endwith
with .Items
.CellState(.AddItem("Item 1"),3) = 1
.CellState(.AddItem("Item 2"),2) = 1
.CellState(.AddItem("Item 3"),1) = 1
endwith
.EndUpdate
endwith
|
|
1006
|
How do I automatically bold items being checked

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.BeginUpdate
.SelBackMode = 1
with .ConditionalFormats.Add("%CS0","check")
.Bold = .T.
endwith
.Columns.Add("Items").Def(0) = .T.
.Columns.Add(thisform.Grid1.ConditionalFormats.Item("check").Expression).FormatColumn = thisform.Grid1.ConditionalFormats.Item("check").Expression
with .Items
.AddItem("Item 1")
.CellState(.AddItem("Item 2"),0) = 1
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
1005
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = 4
.SelBackMode = 1
with .Columns.Add("Items")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Format")
.FormatColumn = "%CS0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Item 1")
.CellState(.InsertItem(h,Null,"Item 2"),0) = 1
.CellState(.InsertItem(h,Null,"Item 3"),0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1004
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

with thisform.Grid1
.BeginUpdate
.Columns.Add("Items")
with .Columns.Add("Format")
.FormatColumn = "%CD0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
endwith
with .Items
.CellData(.AddItem("Item 1"),0) = 1234
.CellData(.AddItem("Item 2"),0) = "this is just an user data"
.CellData(.AddItem("Item 3"),0) = {^2001-1-1}
endwith
.EndUpdate
endwith
|
|
1003
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Items")
with .Editor
.EditType = 3
.AddItem(1,"Item 1")
.AddItem(2,"Item 2")
.AddItem(3,"Item 3")
endwith
endwith
with .Columns.Add("Format")
.FormatColumn = "%0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
.AllowSizing = .F.
endwith
with .Columns.Add("Format")
.FormatColumn = "%C0"
.Caption = .FormatColumn
.Def(5) = 8421504
.Def(8) = .Def(5)
.AllowSizing = .F.
endwith
with .Items
.AddItem(1)
.CellValue(.AddItem(0),0) = 2
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
1002
|
Can I display the radio-button with a solid color

with thisform.Grid1
.BeginUpdate
.Object.RadioImage(0) = 32699122
.Object.RadioImage(1) = 16777216
.Columns.Add("Check").Def(1) = .T.
with .Items
.AddItem("Radio 1")
.CellState(.AddItem("Radio 2"),0) = 1
.AddItem("Radio 1")
endwith
.EndUpdate
endwith
|
|
1001
|
Can I display the check-box with a solid color

with thisform.Grid1
.BeginUpdate
.Object.CheckImage(0) = 32699122
.Object.CheckImage(1) = 16777216
.Columns.Add("Check").Def(0) = .T.
with .Items
.AddItem("Check 1")
.CellState(.AddItem("Check 2"),0) = 1
.AddItem("Check 3")
endwith
.EndUpdate
endwith
|